Congratulations! You’ve launched your business website, and you are beginning to see traffic flow increase. How many versions of your site have you created? Is it compatible with MS Explorer, Firefox, and Safari? Do you have a mobile version? Does it work on a Blackberry? How about an iPhone? Have you considered its compatibility with tablets like the iPad, netbook, or Kindle? In reality, it’s impractical to keep up with the endless resolutions and devices. So, what do we do? Are web designers forced to choose among the devices to gain some visitors only to lose others when some devices are neglected? Surely there’s another option. There is another option, and it comes in the form of responsive web design.
Responsive Design
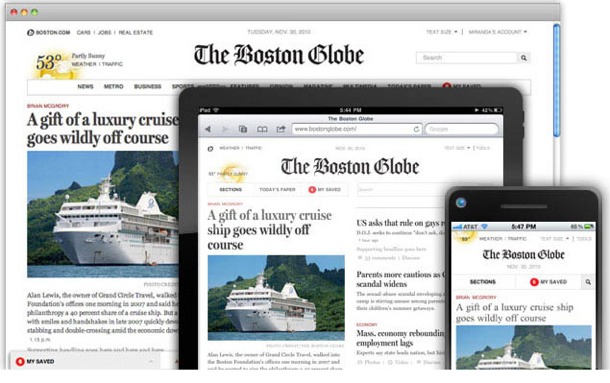
Responsive web design has its roots in emerging responsive architecture. This way of designing rooms and spaces incorporates technology that automatically adjusts according to the number of occupants or the flow of people. For example, some climate control systems can adjust a room’s temperature and ambient lighting as it fills with people. Responsive web design applies that idea to website technologies. Using this approach, websites will be able to respond to the user’s behavior and environment to adjust screen size, platform, and orientation. Using a mix of flexible grids, layouts, images, and an intelligent use of CSS media queries, the responsive web design senses the appropriate resolution image size and scripting abilities necessary for that particular device or medium. If the user transitions from a laptop to their iPad, the website should automatically respond to the user’s preferences. Web developers using responsive web design will provide the best experience possible to the user in terms of navigability and readability. This advancement would eliminate the need for a different design and development phase for each new gadget on the market.
Keep in mind that responsive web design is not simply reducing font sizes and resizing a picture. Rather, designers and web developers collaborate to determine how to reorganize the elements according to resolution, establish which elements may be unnecessary, and preserve concepts while simplifying structure.
A benefit of responsive web design is that it doesn’t require a lot of learning to use, and it can be a great deal less stressful than learning how to code and design for each device on the market. While it is not the final answer to the continuously- changing mobile world, is can improve the user experience. With responsive web design, we have the ability to create custom experiences for a wider range of users, on a wider range of devices.